El performance y la velocidad de carga web son temas muy populares en SEO, principalmente después de la actualización de Google que ha empezado en junio de 2021. Con eso también quedaron famosos los Core Web Vitals, que son algunas señales de una buena experiencia de usuario en una página web.
Existen muchas maneras para optimizar las métricas de los Core Web Vitals. Puedes encontrar más información en estas documentaciones:
Una implementación muy común y recomendada para optimizar la métrica LCP es el recurso lazy load. Luego les explicaré de qué se trata. Pero la idea aquí es mostrarles cómo verificar esta implementación. Entonces, si sos también más o menos como yo, que se arriesga intentando hacer funcionar algunos scripts, aunque no seas desarrollador o desarrolladora, les mostraré algunos tips de cómo hacer pruebas de scroll para hacerle pruebas a tus páginas que contienen lazy load implementado.
¿Qué es Lazy Load?
Es una manera que les permite que, por ejemplo, las imágenes que están debajo del pliegue sean cargadas solamente cuando son solicitadas por los usuarios. Es decir que la página puede cargar más rápidamente porque no necesita traer todos los elementos a la vez. Ya que los usuarios pueden no llegar a solicitar aquella imagen, ¿por qué hacerlo ahora?
Ejemplos
Algunos ejemplos para implementar este recurso son de manera nativa, o usando una librería como «lazysizes.js».
Ejemplo Nativo: aplicar el atributo «loading» con el valor «lazy» en las imágenes que están below the fold (no aplicar en la imagen la cual el LCP es marcado):
<img src="imagen.jpg" loading="lazy" alt="..." width="400" height="200">
Ejemplo usando una biblioteca: agregar el scripten las páginas, aplicar la clase “lazyload” a las imágenes «below the fold», y cambiar el «src» para «data-src»:
<img data-src="imagen.jpg" class="lazyload" alt="..." width="400" height="200" />
¿Qué es Puppeteer?
¿Y ahora qué es Puppeteer en el título del texto? Es una librería con la cual podés simular un navegador Chrome siendo un «headless». Es decir, podemos hacer comandos del navegador sin usar su interfaz.
¿Cómo utilizarlo?
-
- Primero tenés que tener instalado el Node.js porque Puppeteer está desarrollado con esa biblioteca. Bajar y ejecutar el archivo descargado.
- ambién podés instalar el VS Codepara ejecutar los comandos más fácilmente.
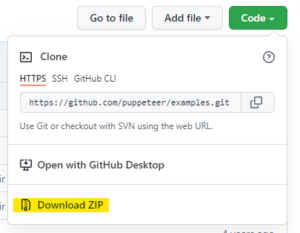
- Haz también el download de la carpeta de ejemplos de uso de Puppeteer y extraiga el zip.

-
- Ahora, en el VS Code, abra la carpeta que descargaste arriba en ‘Open Folder…’:

-
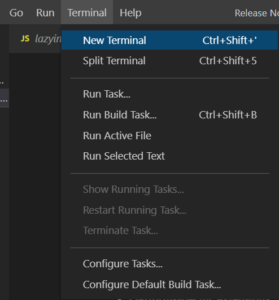
- Abra el terminal de comandos en ‘New Terminal’:

-
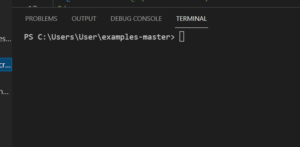
- Y luego vas a ver el terminal en la carpeta examples-master:

Si notas que no estás en la carpeta correcta, podés ejecutar el comando ‘cd’ y el camino de la carpeta correcta, en mi caso sería:
C:\Users\User\examples-master> cd C:\Users\User\examples-master
-
- Entonces en el terminal, ejecutar «npm i» para instalar el package.json:
C:\Users\User\examples-master> npm i
Ejecutar también el comando para verificar la versión, para comprobar que se instaló:
C:\Users\User\examples-master> npm -v
-
- Por fin, ejecutar el script con la URL que quieras probar como parámetro, como puse en el ejemplo abajo:
C:\Users\User\examples-master> node lazyimages_without_scroll_events.js --url=https://www.searchenginejournal.com
-
- ¡Listo! Puede tardar un poquito, pero cuando termine de ejecutar, en el terminal verás un mensaje más o menos así, que indica si la página tuvo éxito en la prueba o si ha fallado.

Resultados
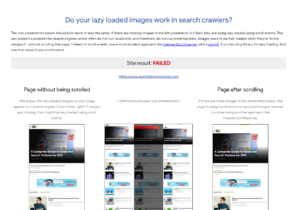
En la carpeta inicial, habrá un archivo llamado ‘results’ con un html que te va a mostrar los resultados de la prueba de las dos renderizaciones, con y sin el scroll de la página. También habrá un archivo page_diff.png con la diferencia entre las dos pruebas.
El archivo html te va a retornar algo como el screenshot abajo, y vas a poder echar un vistazo en las imágenes que no pudieron ser cargadas sin el scroll de la página. Entonces, lo que hace el Puppeteer es cargar la página dos veces, una con y una sin scroll y comparar los elementos comunes y los que no pudieron ser cargados en una de renderizaciones.

¿Por qué hacer esta prueba es importante?
El Puppeteer simula una carga de página en Chrome y Googlebot usa Chromium para renderizar las páginas e indexarlas para los resultados de búsqueda. Con esta prueba estamos simulando el comportamiento del robot y cómo sabemos, Googlebot no scrolla páginas. Luego tenés que asegurarte que aunque Google no llegue a solicitar los elementos vía scroll, él pueda conocer el contenido y las imágenes que tenés below the fold.